Explanatory notes
This is a sort of scrollable and clickable meditation for students who love links at Princeton University.
I will just read and show some spiritual scripts and images slowly. It will take about 30–40 minutes. You may feel drowsy. But I think it’s a good effect for meditation.
If you have any questions, I can answer with Laurel’s help at the end.
Let’s start anyway.
Introduction
I’m Guhong Min also known as Min Guhong. As you know, you can call me just “Min.” It’s easier to pronounce than “Guhong.”
I arrived in the US last Saturday during a worldwide pandemic. The immigration officer asked me at JFK Airport. “What’s the purpose of coming here?”
I answered, “I’m going to teach meditation at Princeton University.” After that, I had to answer numerous questions. But I don’t think I made a mistake.
I worked as an editor, a designer, and a programmer at Workroom, a Korean design studio and a publishing house. It means I made quite many worlds through books and websites.
And also I’ve ran my company called “Min Guhong Manufacturing.” It produces art, websites, games, FAQs, etc. as products.
And also I teach coding as a practical and conceptual writing at my small school called “New Order.” It’s a sister school of Fruitful School.
After Feb 2, 2022, I’ll work as a director at Ahn Graphics Lab (AG Lab), although I don’t know what should I direct.
Now I’m staying at the Firefly Sanctuary in Brooklyn.
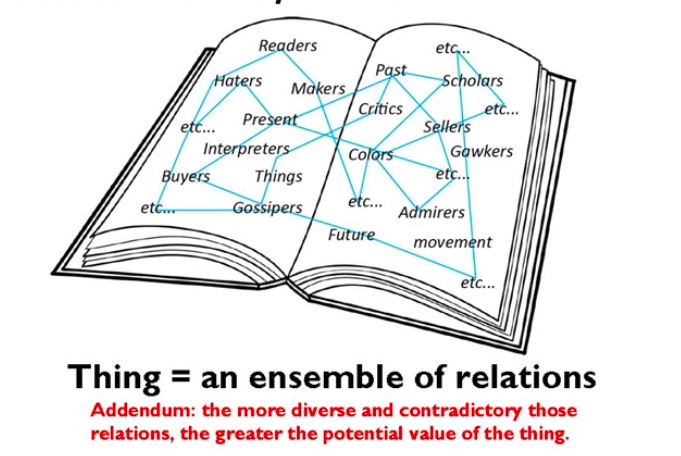
Books
Do you have a favorite book? Why? Because of the content, design, or something else?
Whatever it is, the form is the same. Cut papers are bound together, and a cover wraps around. Today books are a popular format to explore content.
The format of the book was invented more than 1,000 years ago. At that time, as I know, it was called “Codex” instead of “book.”

You may be surprised, but there are also links in the book. Representatively, there is a table of contents. It is like several crossroads encountered in the forest.


Another one of them is footnotes. Many books have footnotes at the bottom of the page. They contain extra content in addition to the main content. So we can know more about the content using this.





But in some cases, the information we can know is only the title, publisher, published date, or something else. If we want to know more, we have no choice but to find the books in a library or a bookstore.
It’s precious, but sometimes it’s annoying.
Websites
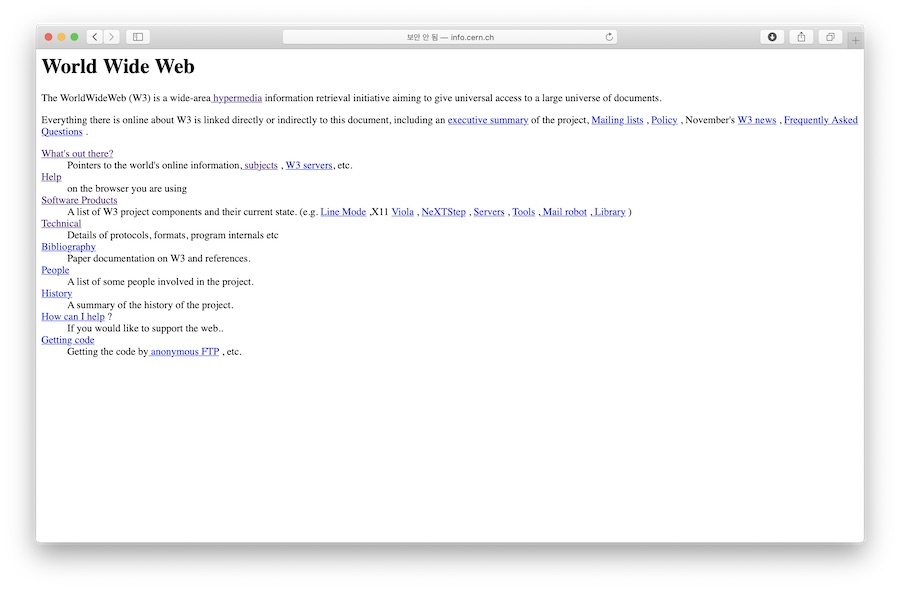
And the web was invented around 1990 by computer scientist Tim Berners-Lee.


Initially, the web was used to efficiently share papers among scientists. That is, it originated from books. So many HTML terms are related to typography. And the first website looks like a document.

But some of my students who like books asked me. “You’ve made quite many books and websites. Which one is better? What do you think? Still, I think books are better than websites.”
But I think that a book and a website cannot be compared one-on-one. Because books are the parents of websites, and websites are the children of books.

It is better to think of a website as an evolved book. Only the place where the content is placed has changed.
Before the Codex was invented, content was on very long papers, that is, scrolls. But now, the content moves out of the book and even crosses freely the screen through scrolling again.


Links
On the web, the link is a tool to connect something to another something. By just typing some letters <a href="">, we can make this relationship.
It is very simple, but it makes the web possible to be the web.
Thanks to the link, content in footnotes have gained a new position. It can now be read directly with a click or a touch. Although not always, we are less likely to go to the library or bookstore.
“a” in the <a> means “anchor.” I don’t know why, but I think that when we click a link in a page, we anchor that page and go to another page by a new boat. Isn’t that why people call the web an ocean of information?

href that means “HTML reference” is a key attribute of <a>. It specifies where the link will be connected. So, without it, <a> doesn’t work correctly.
There are quite a few ways to use href:
<a href="https://minguhong.com">Min Guhong</a>
<a href="mailto:minguhong@gmail.com">Min Guhong</a>
<a href="tel:+82-10-7231-0106">Min Guhong</a>
<a href="sms:+82-10-7231-0106">Min Guhong</a>
Of course, there is a little more, so why don’t you look for the rest on the web yourself?
Selected work using links
It has been over 30 years since the web was invented. Creating a website is getting more and more complex.
But the world wide web is for everyone: producers as well as consumers. Everyone should be able to create a website.
I think there are two main ways to use technologies. One is to quickly learn and apply the latest technologies. Another is to focus on the basic technologies and extend them.
Some say it’s outdated, but my approach is closer to the latter. If the content is beautiful (like this), a simple technologies are sufficient.
When I create websites, I always focus on what to say. Next is how to say it. Here are some such practices. No other technologies are used here. Anyone can follow just by looking at the source code.
And you can search more on the web. I hope so…
Return to links
If you are a true minimalist, I recommend using only index.html for making your website. I think it’s the best and simplest way.
Of course, you may want to design something, but for now, you don’t need anything else. And then, try to make a link somewhere, if you want, as shown on the next page.
<a href="https://minguhong.com">Min Guhong</a>
<a href="https://minguhong.com">My Korean friend</a>
And then, just let me know your website URL by writing to me at minguhong@gmail.com, so I can put it somewhere. That’s it.
Now we are connected to each other. It means we can think of each other sometimes. Making a special relationship is easier than you think.

Thank you.